This is Part 02 of a 3-part series on custom web design, based on the Keynote talk I gave at WooConf 2017. Part 01 outlines why we customize websites.
Traditional Web Design Process
In the first part of this series, we learn that customization has huge benefits for our clients. Here, we look into how we begin to set the stage for creative problem solving. We’ll look at a process for designing a site that has enough brand personality to have a pull while also meeting all of the functional needs. For us, this is a constant evolution.
First, let’s look at what we have now. The web has transformed quite a bit over the years and we’d hope that the way we go about designing and building websites would evolve along with it. It hasn’t.

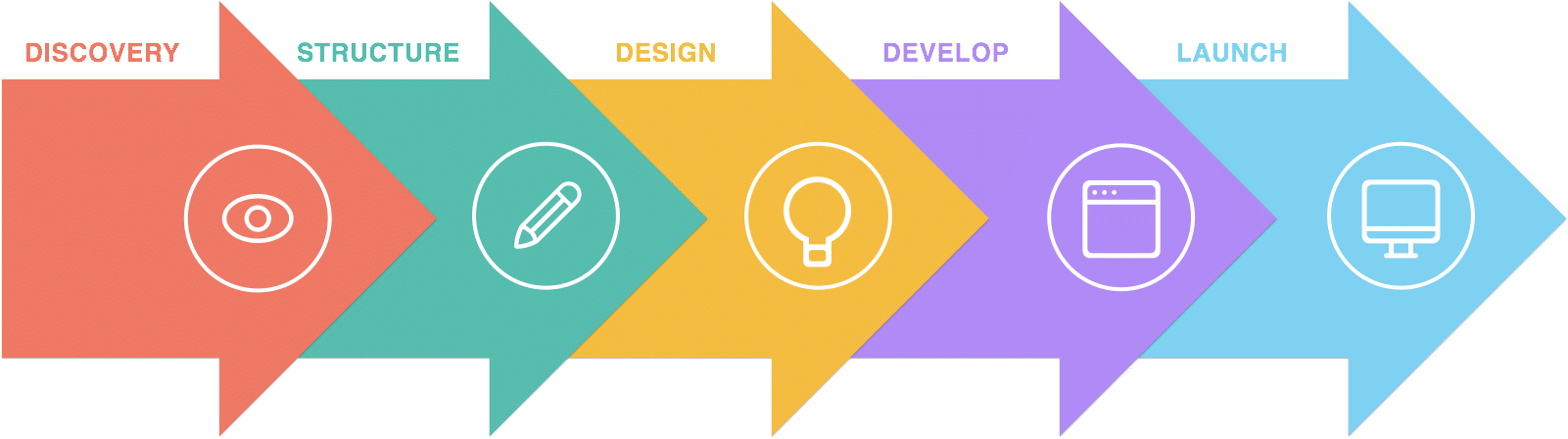
Our traditional web design process is a fairly distinct, linear process. In broad strokes, it goes something like:
- We begin with a discovery phase where we define the project, do a competitive analysis, and write up or refine a formal requirements document.
- We then move to structure where we’ll create a site map, wireframes, and perhaps start on a content analysis.
- Then we begin to design which often start with mood boards; then we go through rounds of design (essentially painting a picture of the website in Photoshop or Sketch); and at some point we get an an “Approved website design.”
- Next is development where we hand-off the design to a developer who builds the website.
- Then, of course, some testing happens and the site launches.
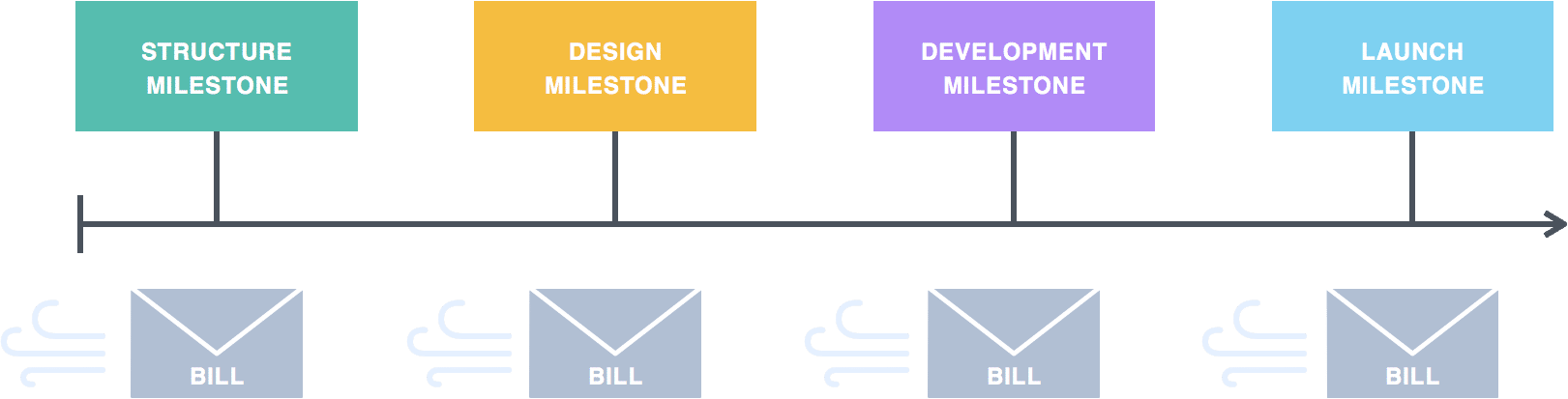
This waterfall approach expects progress to happen in a straight line with distinct phase beginnings and end. In fact, invoicing often aligns with moving from one phase to another. Finish a phase, you get a check. Finish a phase, you get a check.

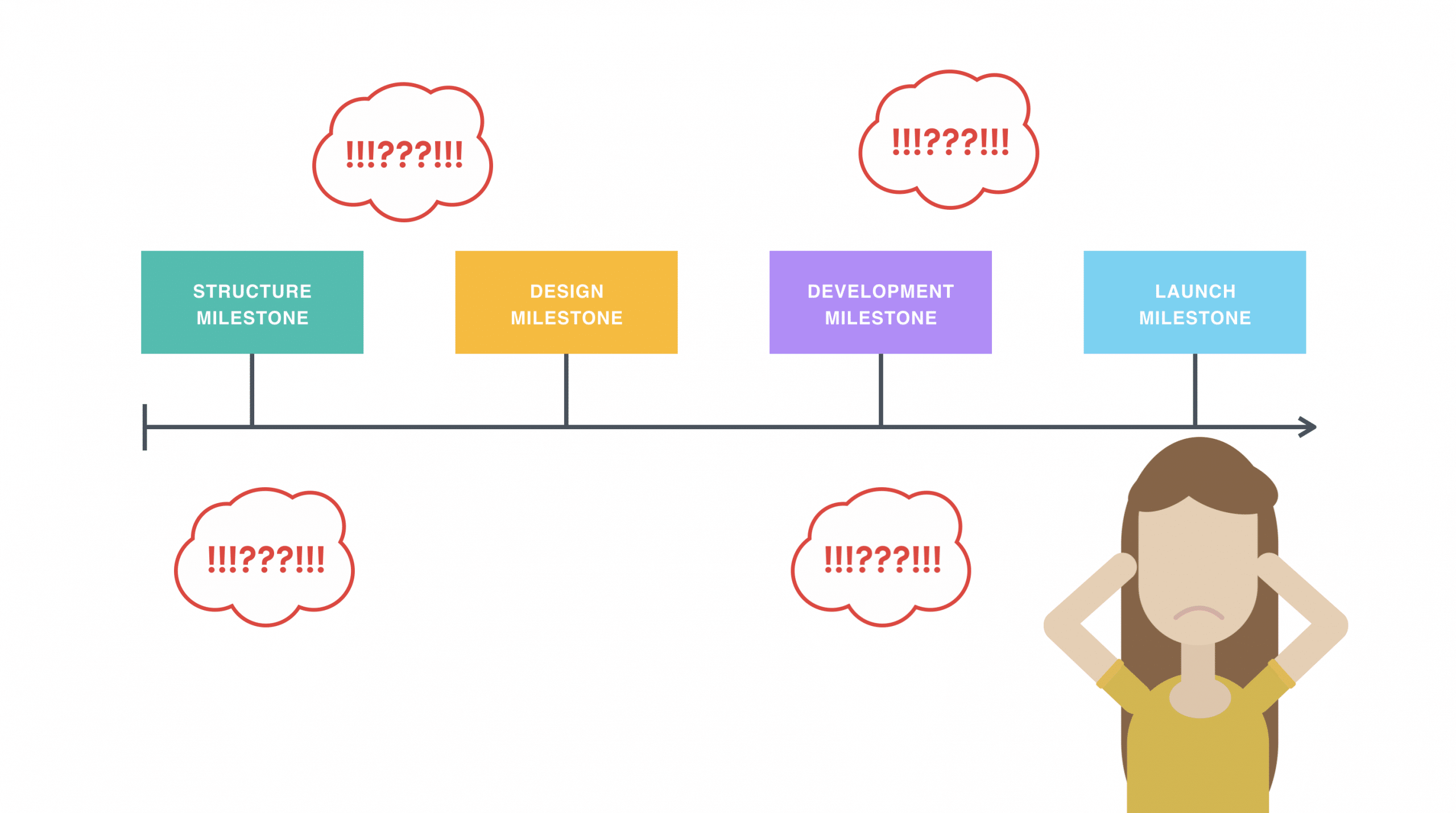
What happens if you begin building a website and realize that something in the mockups just doesn’t work and you want to go back and revisit? It can be awkward to suggest moving back to an earlier phase. Designers are likely invested in their work and your client might be wondering: “Didn’t I already approve a design? Didn’t I already pay for that work?” Or, what happens when you get all the way to testing and realize some of your earlier assumptions were just plain wrong?

Our traditional web design approach is not up to the task of encouraging this type of evaluation and creative problem-solving. Rather, it encourages you to keep trudging forward even if we have the sense that something has awry, that we’ve made a decision early on that isn’t working. Yet, creative problem solving is what we need with customization as we aim to combine functionality with emotional messaging.
Enter Design Thinking

At Needmore, we were feeling pretty fed up with this rigid structure. So, we started looking around and began to tweak our own process. And lo and behold, there is a methodology that is well suited to the kinds of problems we are solving with custom web design.
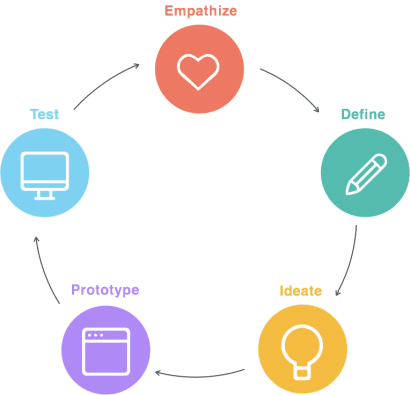
It’s called Design Thinking. You may have heard of it, its gotten some press in the last couple years. It is a fresh, non-linear process for problem solving and it has a lot of insights and methods that can help you to focus your creativity in a way that solves problems which is so critical to custom web design. There are a few models out there. Our studio follows the five-phase model championed by Stanford’s Institute of Design.
Phase 01: Empathize
First, there is empathy. Empathy is the ability to understand and share the feelings of others. Sounds pretty straightforward. But our own minds can often sabotage our empathy. We often come in to projects with what we think are customer needs and their solutions already.
One of the things that makes it hard to be empathetic is that many of us know how to make a website or maybe we’re a store owner and have an idea of why our customers shop with us.
Our experience and point of view can actually hamper our ability to see things from the point of view of others. The first step to fostering empathy is to admit to your own assumptions about what others feel or need.
I come from a background in Cultural Anthropology where we have a concept called cultural relativism. This is the practice trying to see from another person or culture’s point of view. And the only way to do this is to take a good look at our own assumptions and realize that they are uniquely our own and begin to let them go. We need to set those aside for a while in order to truly hear others. Only once you imagine yourself as a blank slate, you can begin to listen to others and see from their point of view.
You can begin to see their problems and needs. Which gives you an empathetic understanding of the problems we are trying to solve and needs we are trying to meet with a website. There are two primary groups of people to talk to and consider with when designing a website. First, customers. Second, the website owner and team. Each will have their own set of feelings and needs that should be addressed.

To be interesting, we need to be interested. And by interesting, I mean informed, with a new perspective. We’ve got to let go of our assumptions and talk to customers. Talk to store owners. Walk into physical shops. Try to purchase the product. Interact with it, see how it makes you feel.

When we work with a coffee roaster, we drink their coffee. Which is admittedly easy to do. We also test out ordering coffee online, talk to people, and spend time at the roastery whenever we can. Selling lawn mowers? Go mow your lawn. What were your needs? How did you feel while mowing? How did you feel afterwards? What did you feel happy or proud about?
Phase 02: Define
Next, take what you now know about needs and problems and synthesizing this into straightforward problem statements. Since you’ve gone out and defined user needs and problems, you can write out problem statements that define the issues you are solving for more specifically, less prescriptive.

If all we want to do is design a chair, there are a myriad of ways to do this. It is only with WooCommerce that we can consider creating a way to suspend a person and follow that wherever it takes you.
How many projects have you started where the list of requirements is written out before you have a chance to talk to anyone? How do you then know that what you are building is what people need? How could we know what to build until we know the problems we are solving for? How did you know that you were building the right thing?
Phase 03: Ideate
Only once we define issues can we come up with solutions. Which leads to the next step. Ideation. Ideation is about getting as many ideas and solutions on the table as possible. Brainstorming. Designing.

Even if you know the issues and needs and have made a million websites (or have made a website before for the same client), its imperative to brainstorm solutions. It is so easy to get stuck in ruts, doing things a certain way because we’ve always done them that way. Ideation is about seeing whether there are better solutions out there, solutions unique to a particular project.
Q: How many designs does it take to screw in a lightbulb?
A: Why a lightbulb?
We’ve tried a number of tricks around the studio to help us get unstuck when attempting more innovative solutions in wireframes, in design, pretty much anywhere in a project. Two exercises have really helped.

Wander
First, we recognize that our best and most novel ideas aren’t going to happen while sitting at a computer, thumbing through other websites.
There is a Daoist proverb that says that “It is only in still water that we can see.” To me, this means that it we should spend some time thinking about the problems we’re trying to solve in environments that aren’t a desk. Getting up, taking a walk, and thinking. Daydreaming. Giving our minds some time to wander.
This approach is backed up by science! In fact, our ability to process information in new and unusual ways can actually be hampered when we are wielding too much brainpower. Psychologists have found that solving problems that require creativity is actually much easier when we are less alert, when our minds are a rest.
This means encouraging our team members to head out for a walk before a meeting or before sitting down to design or problem solve. Good time to go mow that lawn!

Lists
You also want to get used to generating a lot of different ideas to given problems. Something that helped our studio was to begin making a daily list of 10. 10 anything.
- 10 novel restaurant ideas
- 10 places I’d like to go
- 10 goofy band names
- 10 WooCommerce plug-ins someone should make
The point is to get used to generating and letting go of ideas. That way, next time you’re tasked coming up with new ways to present information or a new design idea, you’re comfortable with ideating.
The other part is that you want to get used to generating ideas that don’t get used and this is a perfect exercise since these lists aren’t meant to be kept or acted on.
It’s too easy to think of our ideas as precious. We worked hard on them, they came from within us. It isn’t natural to want to throw ideas away, but throwing ideas away is just as much a part of the ideation process as thinking up new ideas.
When you begin ideating on projects, you often find is that the obvious ideas come out in iteration 1 trough 5 and then, when you’ve exhausted those, more innovated ideas begin to come out. By 10, things might just start to look weird. And that’s ok.
Around the studio, we like to challenge ourselves to work on ideas and solution until we come up with something absolutely ridiculous that pushes our own assumptions. We haven’t gone far enough until someone says, “we can’t do that” or “they won’t approve that idea.” We won’t know at this point which idea works which is why the next phase is so important.
Phase 04: Prototyping
Take your ideas and prototype. Prototypes are an opportunity to investigate solutions. For our purposes, for web design, this means setting up a staging environment right away when we are working on site maps and returning to it again and again. This allows us to examine our ideas and test out our solutions. At Needmore, before we wireframe or design websites, we put up a staging version with a vanilla theme. Add WooCommere and any plug-ins we’re considering.

Often, we begin showing our prototypes to clients right away. This helps them to be working members of the team and fosters an understanding of how the website works. Which gives them an opportunity to give feedback on functionality early and often.
Phase 05: Test
So often, in a traditional web design process, testing is thrown in at the end. This makes new insights difficult to act on. Testing your work and assumptions is absolutely critical. Tests are more than finding out if the website looks good on an iPhone. Tests reveal critical insights about how the website is working.
If we’ve had the prototype up all along, then we’ll also be testing all along. Which is good because testing will likely send us cycling back through the easier phases as we learn about users though testing, create new ideas for your project. We may find new insights that may even redefine some of your problem statements.
Beginning with Design Thinking
I will say that our studio started small with bringing in some of these new processes. At first, we kept our traditional project phases and milestones. We let empathy and definition take over our discovery phase and then cycled through design thinking process in each subsequent phase. Then, we went a bit further.
Little by little, we reworked the stricter phase milestones expected by a more traditional web design process. One of the biggest shifts came when we stopped invoicing by milestone and instead began invoicing monthly. Which makes it much easier to circle back to earlier stages and re-evaluate, as long as this is built into your timeline and structure.
The Proof is in the Projects
A few examples of projects impacted by this new thinking.
Roast Report
A few years back, we were building a website for a coffee roaster where we were tasked with streamlining the sales process as part of an overall visual redesign. In all of our initial meetings, the focus was on the front end design.
 After spending just a short amount of time chatting with the shipping team, we noticed that they were printing out orders from the website each day and then tallying up how much coffee to roast by hand. It was a laborious process and mistakes were often made. Which not only was there too much coffee roasted at times, but sometimes there wasn’t enough and customers would get late orders. Not very streamlined.
After spending just a short amount of time chatting with the shipping team, we noticed that they were printing out orders from the website each day and then tallying up how much coffee to roast by hand. It was a laborious process and mistakes were often made. Which not only was there too much coffee roasted at times, but sometimes there wasn’t enough and customers would get late orders. Not very streamlined.
We brainstormed solutions and suggest building in a roast report that would tally up the orders and print out a report that would let them know how much of each coffee to roast. This lead to more efficiency, fewer mistakes. Which also meant that customers got their coffee quicker and more reliably, boosting customer satisfaction.

A win win all around that may have been missed if we were in a process where circling back wasn’t accounted for. In design thinking, there is an assumption that you’ll circle back at some point, so it is built into the timeline and budget.
Four Barrel
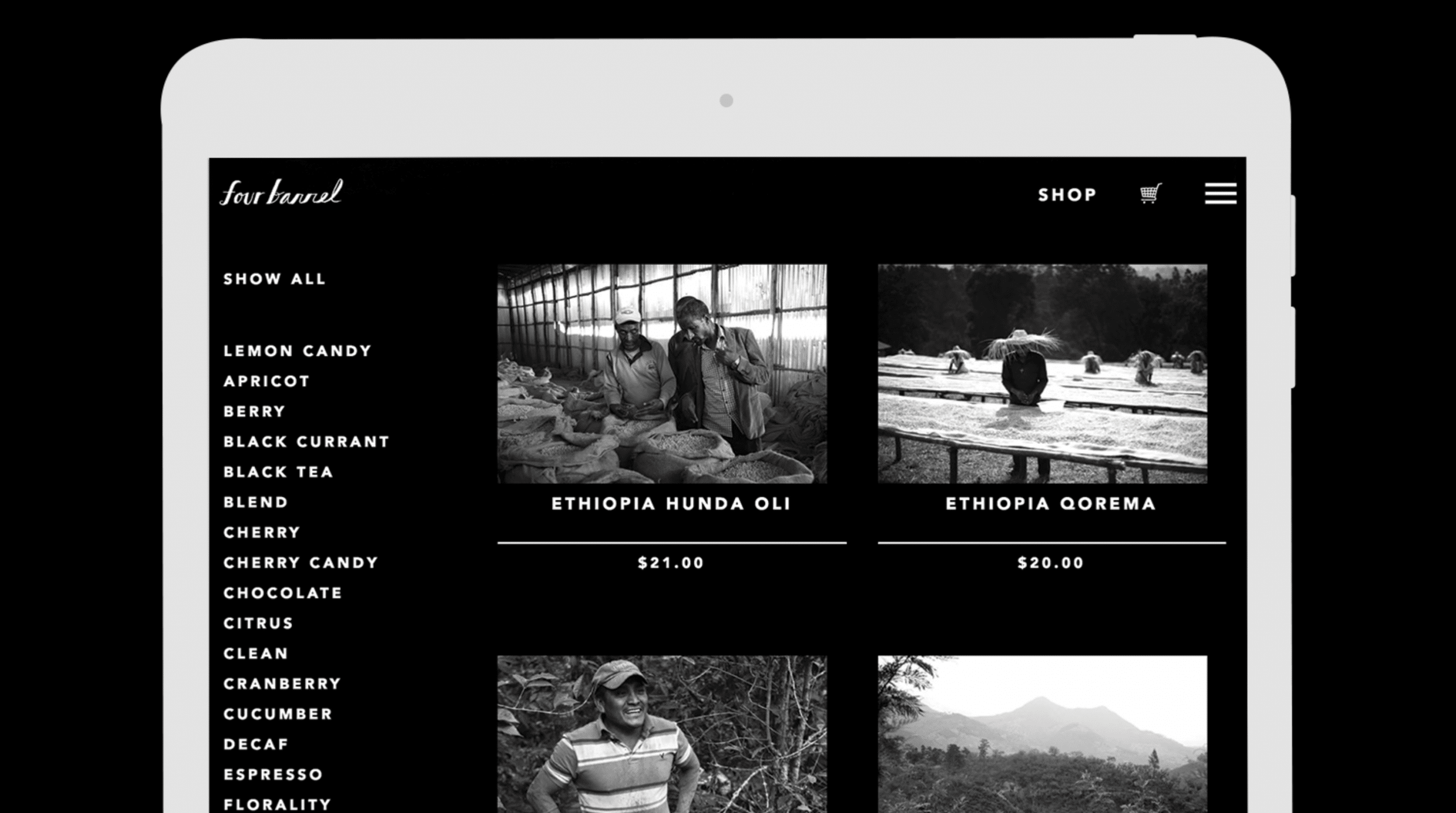
A couple years ago, we worked with San Francisco’s Four Barrel Coffee Roasters to create a new website. Coffee roaster websites often have a shop page where folks can buy coffee. Most of the time, these coffees are categorized by growing region. This classification comes from the way roasters import coffee. It doesn’t necessarily help coffee drinkers explore and find new coffees.
Back in the empathy phase, we found that it was easier for customers to name the kinds of flavors they liked in coffee than to know what regions produced coffee they liked. Or they would get stuck buying coffee from only one region because they weren’t confident in skipping around. So, we built a shop page that allows customers to sort by flavor.
This has been a tremendous benefit to customers and the press is taking notice; when Four Barrel was named one of the 21 Best Coffee Roasters in the World by Thrillisttheirs was the only website to get mentioned. They said:
Bonus points for a unique online shop organized around specific flavor notes rather than country, helping drinkers dial in something that fits their personal taste.
This new consumer-centered approach is staring to take off in coffee. In fact, just this last year, a roaster in Norway just came out with coffees that are named by their flavors. They noticed that “people really like the taste descriptors.” They based their naming approach on an empathetic understanding of customers needs.

And the packaging Stumptown Coffee Roasters put out just a couple of weeks ago has favors prominent on their bags for the first time, which is to note that your research during the empathy phase may very well bring up insights that neither your client or their industry as whole has noticed yet. Our research gave Four Barrel a 2-year head start on this trend. This is an incredible added value.
Head to Part 03: The role of the individual and teams in creative projects.