
From WordPress to Craft CMS: A Better Site for My Side Hustle
By Raymond Brigleb
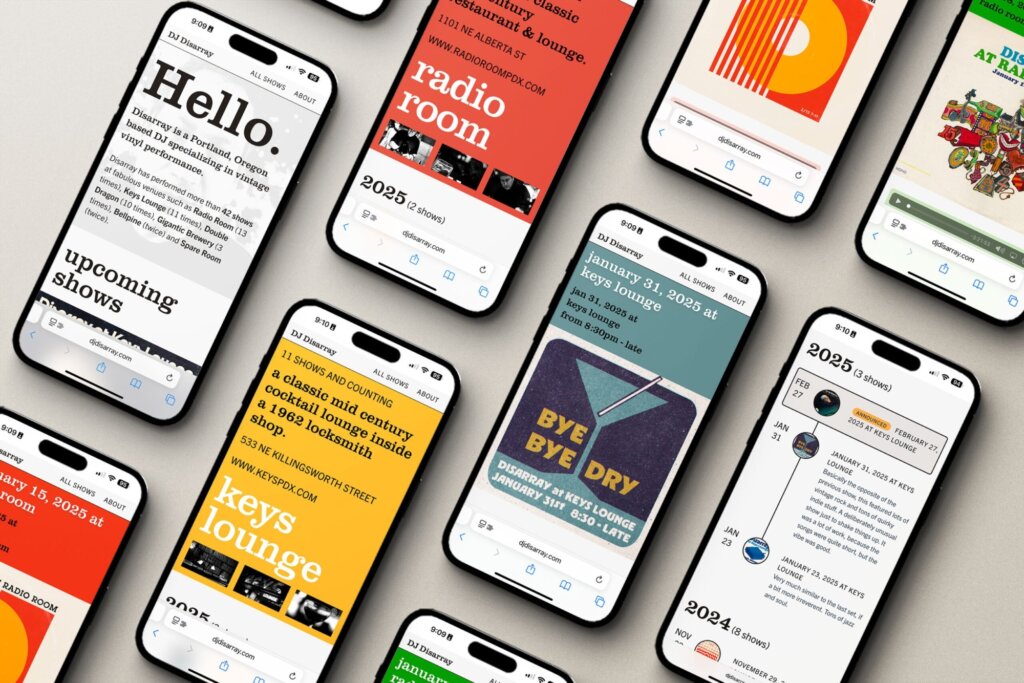
For the last few years, I've hosted a website for my DJ Disarray alter ego on WordPress. It was a natural and obvious platform, and it's very easy to pick a template and get a site up. But after a while, the familiar drawbacks of WordPress started to haunt me, and I decided it was time for something with a bit more power and a lot more control. And so I decided to give Craft CMS a try.
Why Craft?
Under the hood, the Craft setup is not much different from WordPress. It uses many of the same technologies, but I would describe it as being much better thought-out and much more modern. WordPress tends to cling to outmoded technologies and workflows, whereas Craft stays much closer to the cutting edge.
While it was a nice fit for my personal project, Craft is also something we're considering in the future for our clients. It's a much better system for the types of projects that we, as an agency, build all the time.
WordPress favors a workflow that lets anyone jump in and build a site using a modern editor to build out pages. The problem with this approach—which I experienced firsthand with my DJ website—is that pages often end up looking slightly different from one another. If you want to make a layout change to all "venue pages," for example, you'd have to edit them all by hand.
WordPress can address this issue with plugins like Advanced Custom Fields, but plugins tend to slow down websites. And since they're third-party add-ons, they typically don't work as seamlessly as features that are purpose-built for the system. Craft has all the best parts of Advanced Custom Fields included, even in its free version.

It's Fast
My WordPress site was quite minimal, yet needed 14 plugins to function the way I wanted. The Craft site I've built uses zero plugins. I could definitely be taking advantage of some, and probably will in time, but I was curious to see how far I could get building all the features by hand.
Despite its depth of features, the site runs faster than it did on WordPress, despite the hosting costing me only $5 per month, significantly less than I was paying before. I'm hosting it on the excellent Fortrabbit platform. While this isn't necessarily indicative of how every website will perform in Craft—I get a handful of visitors a day—it provides a helpful point of reference.
It's Smooth
Moving code between my development and production environments in WordPress is painful. It requires at least one plugin and can be error-prone. WordPress doesn't really have any formal separation between environments, which can quickly get messy and lead to mistakes.
Craft encourages you to decide which environment is the "source of truth" for your logic, design, and content. These can be different, but while building this project, those sources of truth were on my laptop. I only ever had to worry about migrating content in one direction, and Craft makes deploying code and content trivially simple.
This allows me to work quickly without losing time waiting for code or content to move around.
It's Iterative
I've long been a fan of designing in the browser, and while it doesn't always work for every project, it worked wonderfully for this one. This approach gives you a chance to think about how the design will work across all devices as you go and can spark ideas that might not have occurred if you were just creating static mockups beforehand.
Because this has been a passion project, I can spend just an hour or two a few nights a week and end up with something really exciting. If I decide to add a feature, it generally happens in an hour or two, and I can call it a night. This is not a timeline I'm accustomed to in my professional work.
It's Straightforward
When working on a WordPress theme, I often find myself with a half dozen tabs open just to edit one block of content. You don't just edit one template file—you often have to track down several, including PHP files with code and separate style sheets.
Craft gives me control over where exactly I want to include files to make the site modular and doesn't force me to add bits of code to override the output. Additionally, since I was using Tailwind for the styles, the design decisions live inside the same template files, so I'm often only working on a single file at a time. Much simpler.
It's Flexible
As I mentioned, Advanced Custom Fields can do a lot of what I'm doing with Craft, but with significant limitations. For instance, if you have a category page that you're using to organize things, like I'm doing with venue pages, you have to bend over backwards to get WordPress to let you customize those as you wish. With Craft, this was as simple as creating a template file.
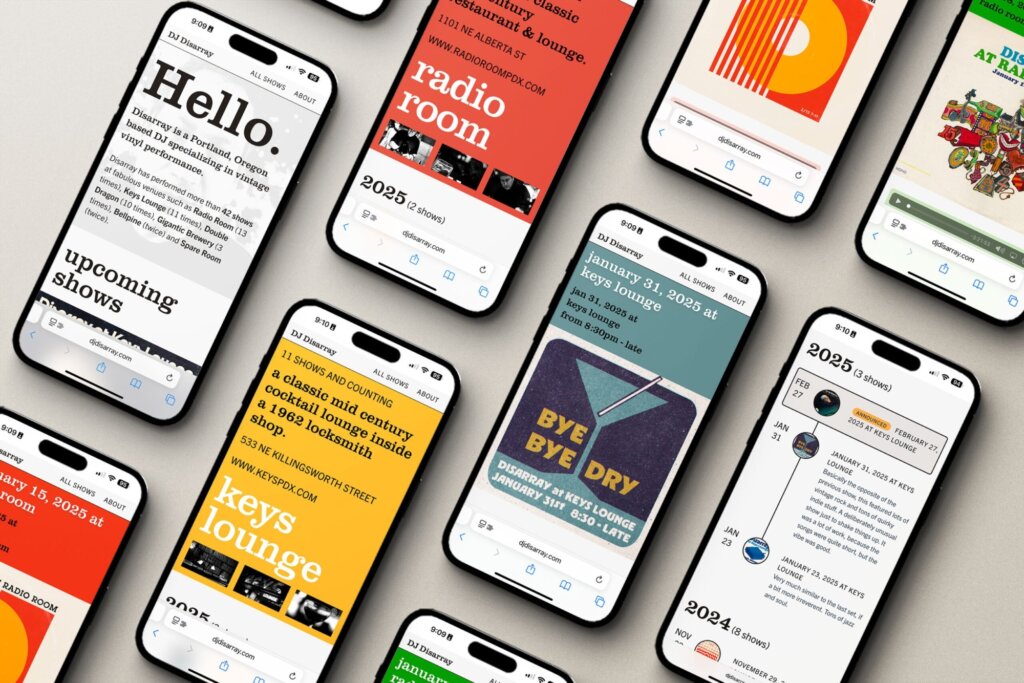
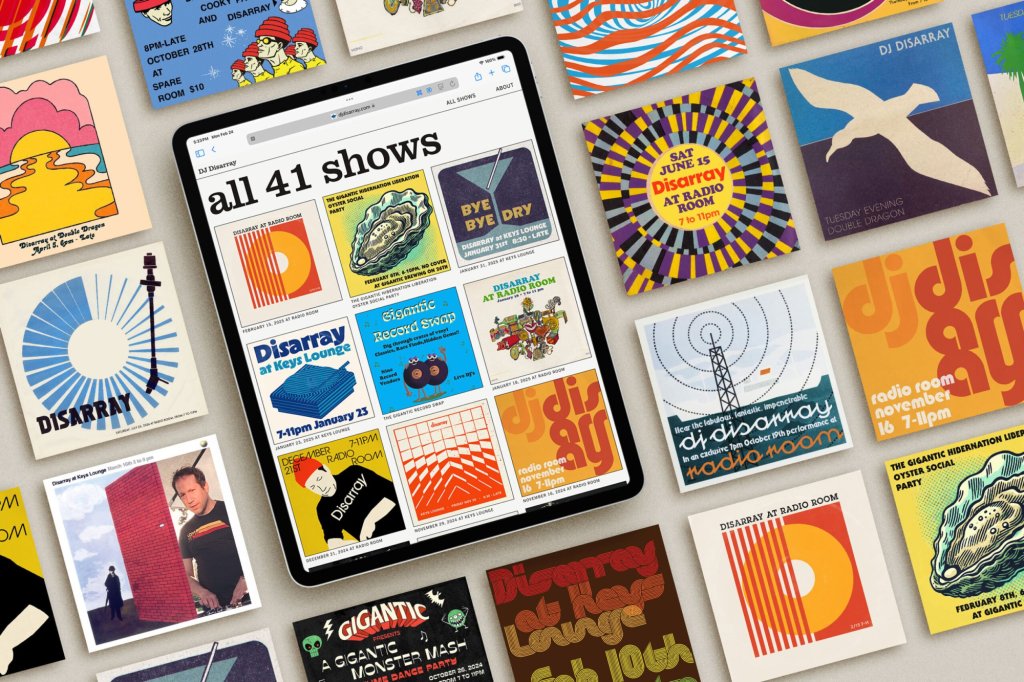
This flexibility means I can make custom pages for venues, which is my favorite design on the site. I can add whatever fields I want to the venues and then show a timeline of all the events I've had at that venue. This would have been a far more complicated task in WordPress, but it's a single template file in Craft.

Conclusions
Craft CMS is really fun, but it's definitely not for everyone!
If you want to spin up a site quickly and just use a page builder and some prebuilt themes, WordPress is great. It's the right solution for a lot of people. It was probably the right solution when I wanted a quick-and-dirty site for my side gig.
But as someone comfortable writing code and building web designs, someone who wants control over both the experience my customers have (the users of the site's admin) as well as the experience site visitors have, Craft has proven to be an excellent choice.