You might be wondering first of all, “Why do PDFs need to be accessible?” Well, the Web Accessibility Initiative notes that “Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.”
Imaging you are using a screen reader to access a restaurant website and all goes well…until you try to read the menu, which is an inaccessible PDF. That’s a terrible overall experience.

That’s why, once a website has been produced and is accessible, it becomes important to ensure that subsequent content added to the website retains accessibility – including PDFs. Luckily, once accessibility is part of your PDF workflow, it’s fairly simple to keep up with.
Quick Check
If you are creating a PDF to be accessed through your website, there are three primary tips to keep in mind to be sure your PDF is accessible.
- Start with accessibility in mind
- Define the PDF language
- Set reading order and and figure alt tags
1. Start off with Accessibility in Mind Every Time
The first tip is to perform accessibility tasks right in your authoring programs such as Adobe InDesign or Microsoft Word; if you are creating a document from scratch, be sure to make accessibility part of your workflow. Starting right from the source allows you to go back and update the PDF and saves time.
Here are links to the two common programs and their tutorials.
Key Features in Any Instance
Starting with a source file isn’t always possible, though. We often have a file full of PDF’s that should be made accessible. Or, you are handed a PDF to upload from someone that is no longer around to make source file updates. This where Adobe Acrobat comes in (this tutorial uses directions and screenshots from Adobe Acrobat Pro as an example program for updating a sample menu PDF).
Whether you are making updates in the original program or in Acrobat later, two important accessibility features are:
2. Define the PDF Language
Defining the document language for a PDF allows screen reader to switch to the appropriate language when reading a PDF. Even if you are uploading an English language PDF to an English language website, it is important to define the language that the PDF contains.

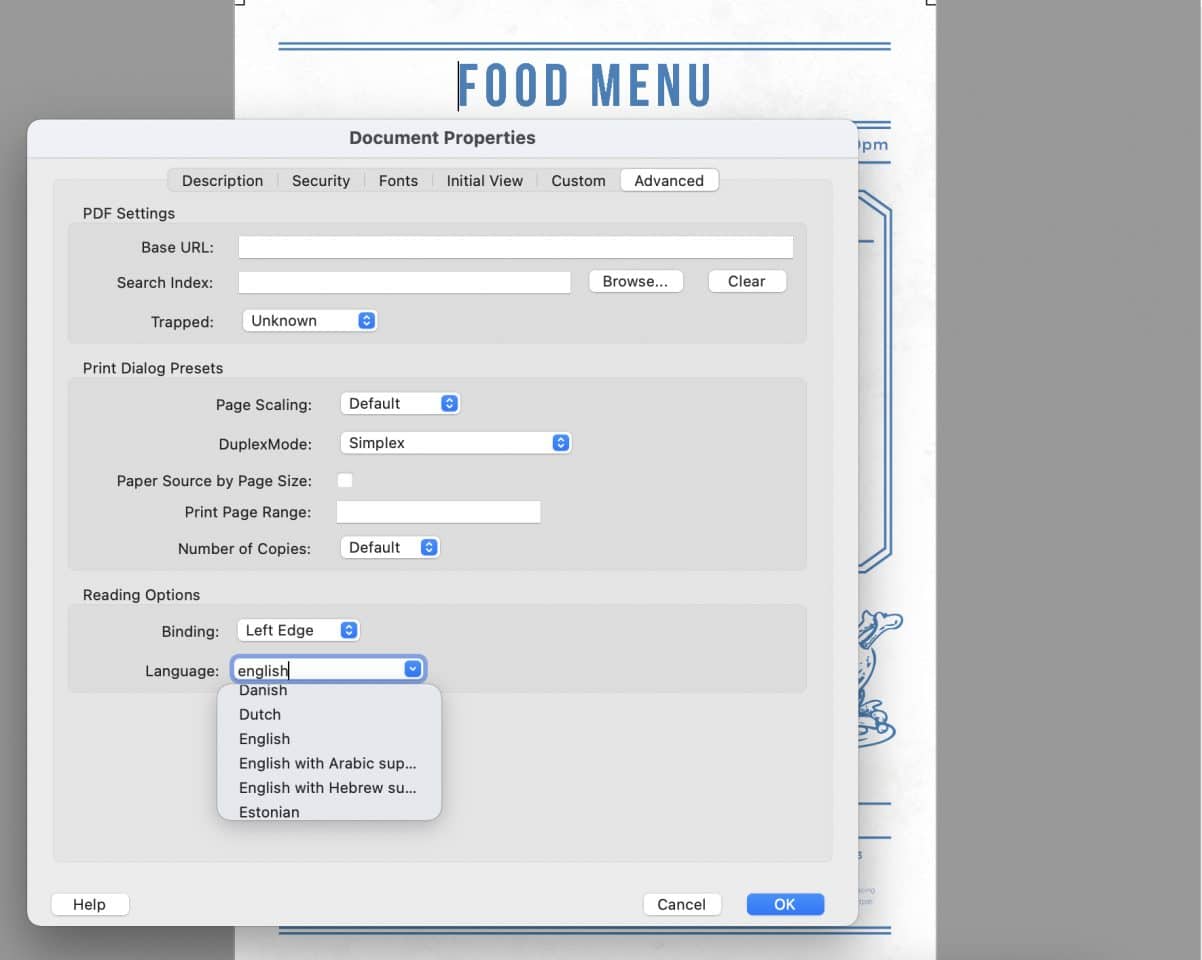
- Choose File > Properties > Advanced
- Under Reading Options, choose your document language from the Language drop-down
- Click OK
You can set a single language in Acrobat, but would need Acrobat Pro to work on a multi-language document.
3. Set Reading Order & Figure ALT
Next, we are going to define what exactly gets read and in what order. This enables screen readers to understand details such as: what order to read items in, the difference between headers and body copy, and what is hiding behind the images/figures.

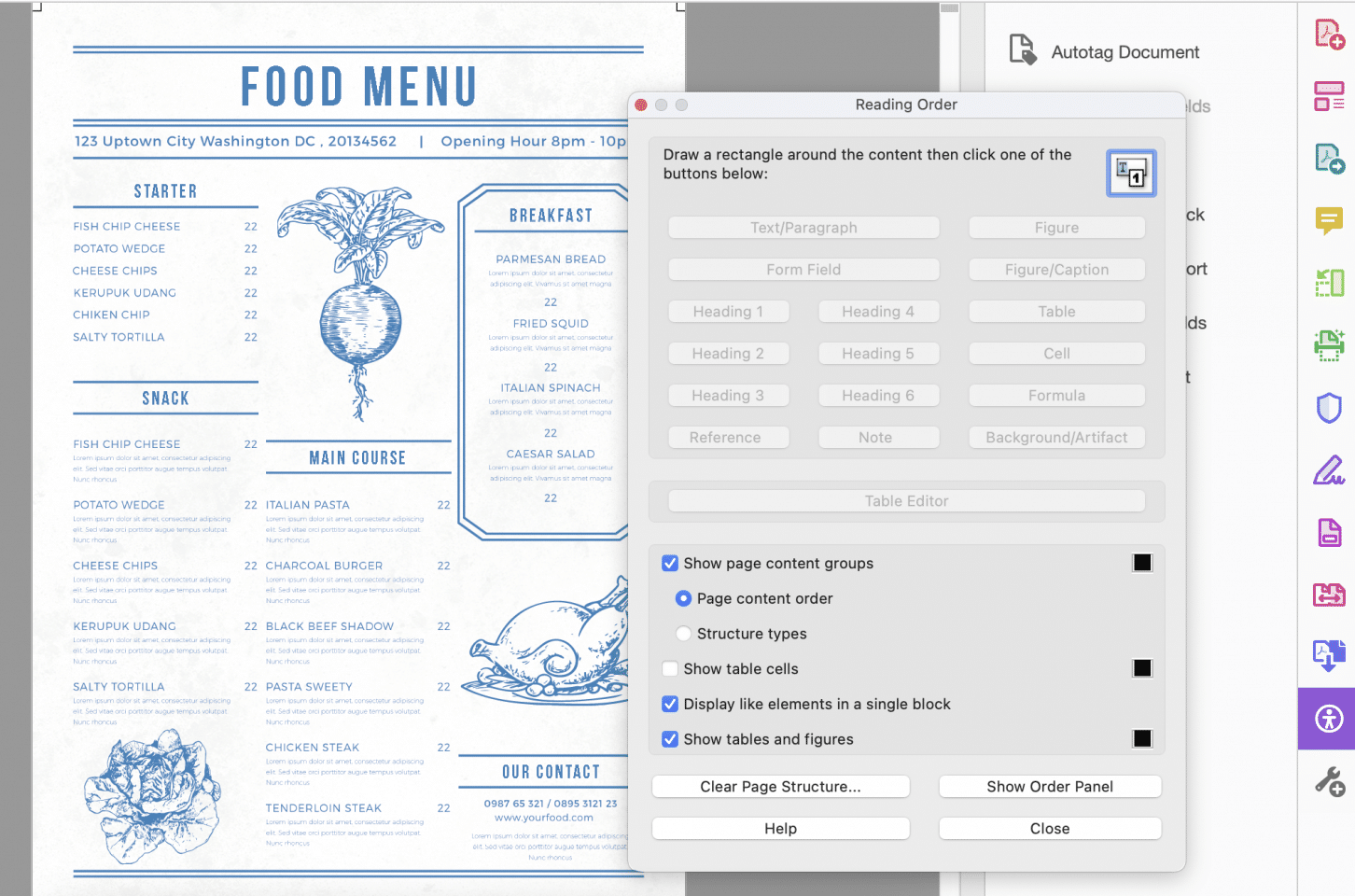
In Adobe Acrobat, you go about this by:
- Determining if the document has been tagged and adding tags to an untagged document
- You may need to create or touch up the reading order
- Add alternate text and supplementary information to tags
Accessibility Matters
The web is a beautiful place and everyone deserves to be able to use it equally. Hopefully these tips will help you make your place in the web world that much more inviting and usable for all.