Gone are the days of the old-school under construction pages. Rather, the time between purchasing a URL and posting a website is valuable to for starting to engage with the world. We like to keep a couple things in mind when creating a great coming soon page:
- Set the tone for the brand. Is your project going to be whimsical? Musical? Modern? If so, the page should be as well.
- Give enough information to pique interest. Someone visiting the coming soon page for the first time needs to leave wanting to know more. Or, better yet, wanting to tell their friends to visit and learn more.
- Give a way for folks to become engaged immediately. Adding a mailing list sign up and social media buttons are key to building a base of people that are going to care when your website launches.
- Do something remarkable. If you want eyes on your page, create something memorable, unexpected, beautiful. Make it worth passing on (and easy to do so).
A few examples of pages that follow this path (some by us, some by others):
We are in the process of starting a side business and first order of business was to get started on a coming soon page for the new venture. And so, for our page, we enlisted the help of illustrator Amy Ruppel and created a fun, whimsical introduction to our line of artsy apps for kids. Since we’re focused on mobile devices, we made sure the animation scaled in iPhones and iPads.
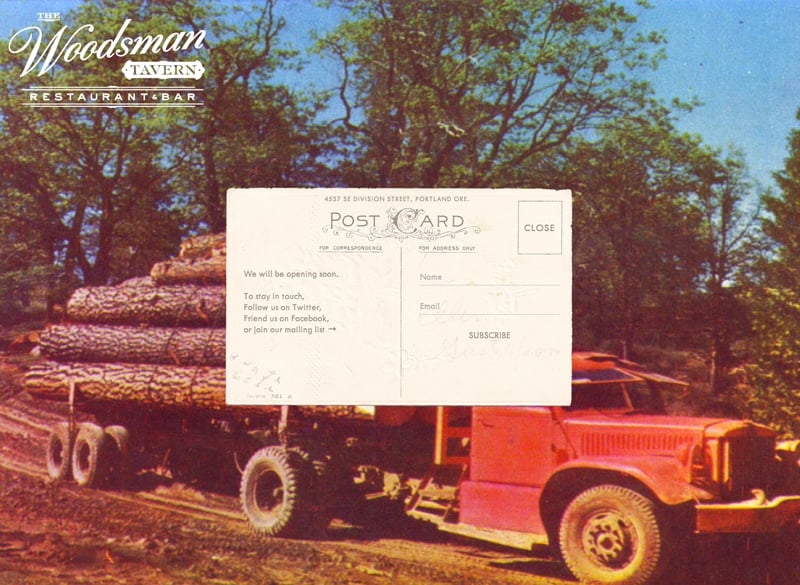
Love the look, great tagline, super simple to keep up-to-date. Only issue is that the 2008 date makes one think that this might be a very long in coming…
The bird completely wins us over here!
Simple and, if you are a fan, you know right away that you want more.
Finally, a more comprehensive coming soon page that we created for an upcoming print magazine.