We’re avid fans of Trello here, so we though it would be fun to share some of our tricks. (Trello is a collaboration tool that organizes projects into boards.)

Many features are better demonstrated in the tour on their website, but no doubt we have a good shortlist.
- The structure of cards within lists within projects is very straightforward
- You can pretty much control the whole thing with just your keyboard
- Realtime updates are visible to anyone viewing a board
- Amazing iPhone and iPad apps that support pretty much every feature
- Any card can hold any number of lists, attachments, and even a full discussion
- Cards can be instantly filtered by many criteria
Because Trello features any number of boards within an organization, we tend to use one for every one of our design projects. We use some for other tasks too, but we’ll focus on how we organize building a website for now.
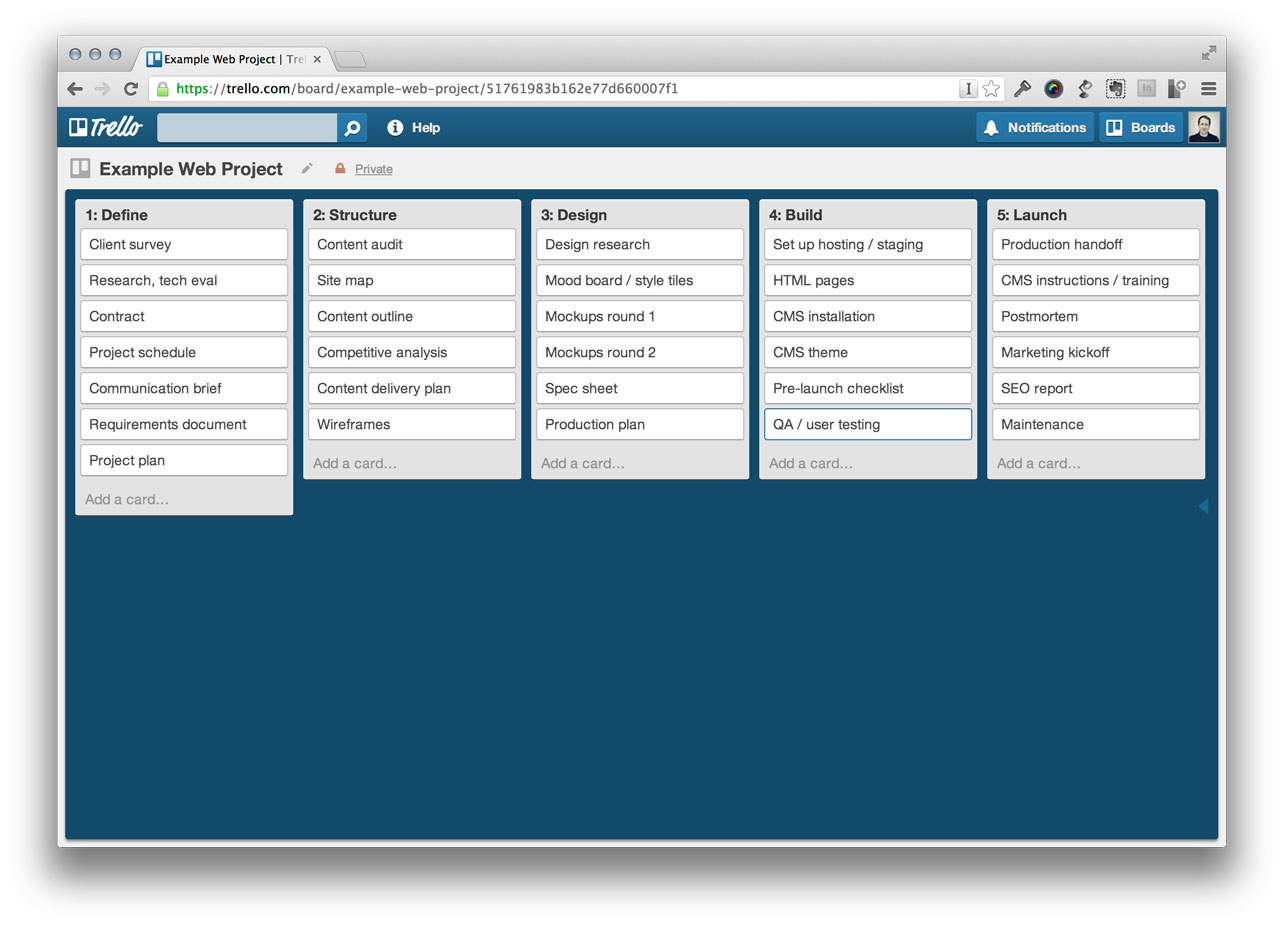
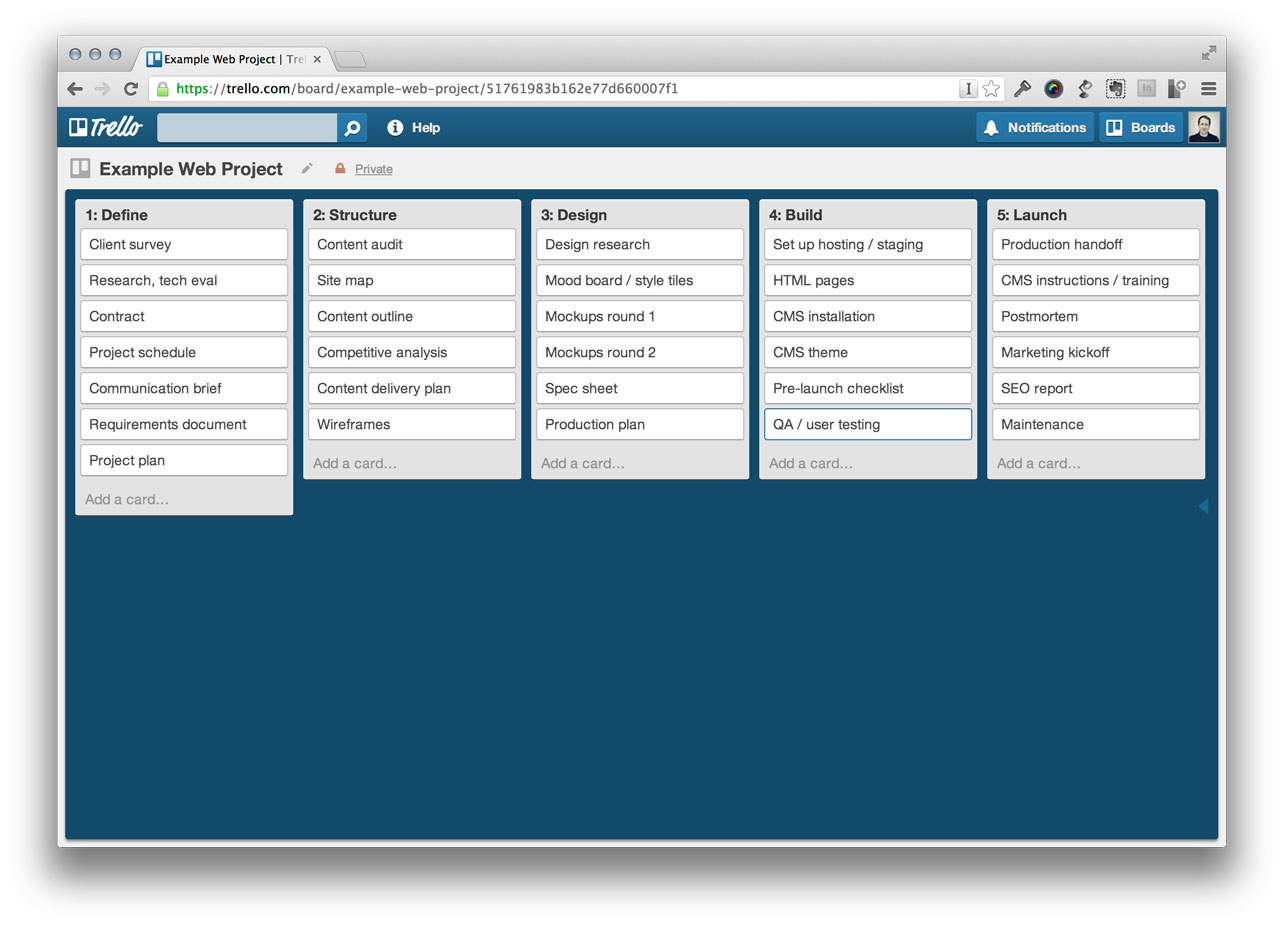
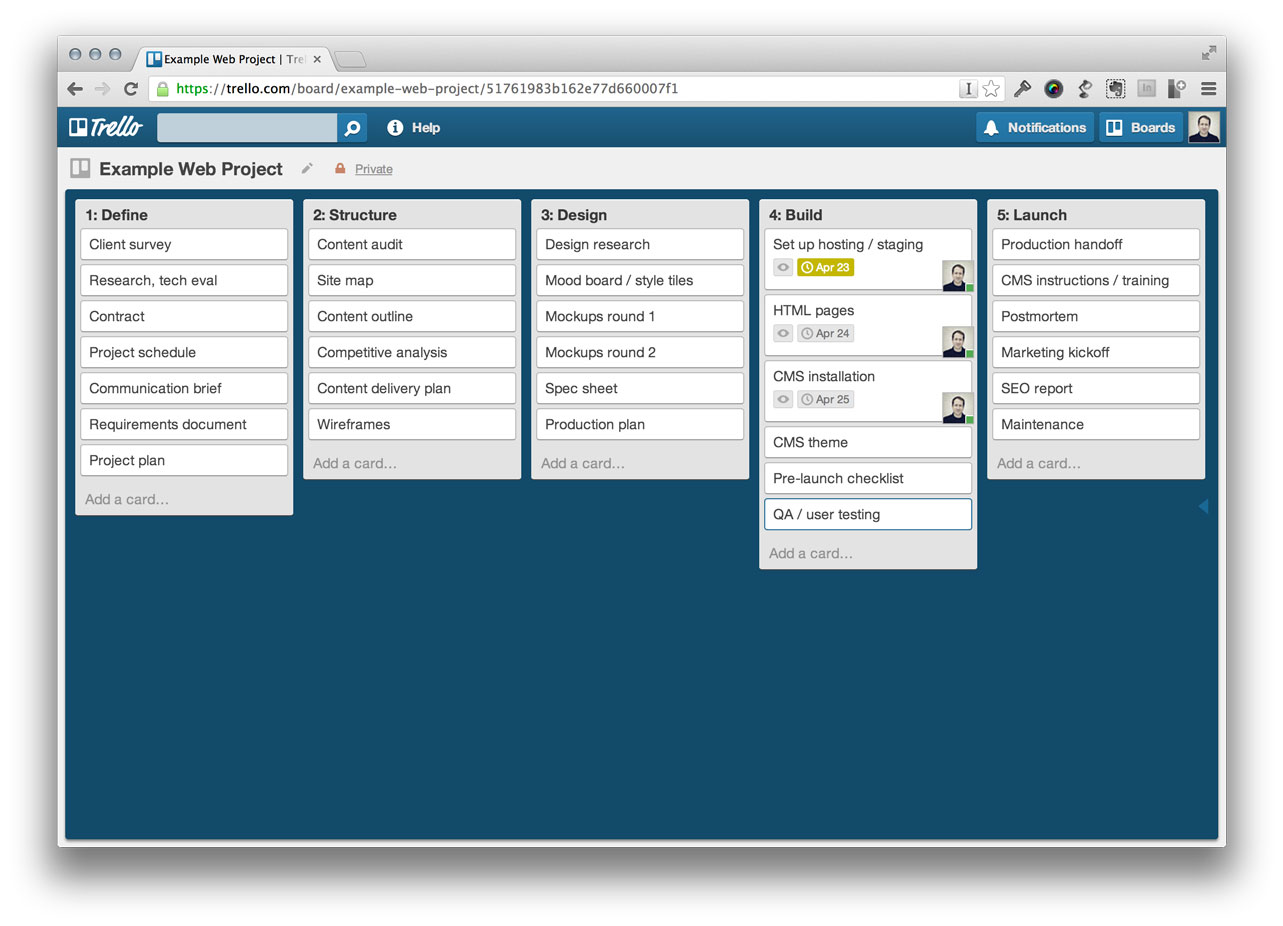
We start out with a pretty basic board. We use the columns to represent the 5 typical phases of a project. This is the type of thing we would use, at its simplest. And filling out the columns with cards can go really quickly during a meeting, because every time you hit return in a column, it adds another card and you can keep on writing your thoughts.

For each board, we generally deal with no more than one phase per week, and we represent a task belonging to someone in the near-term with their picture on a card. This means that these cards are “assigned” to them, and what we expect they’ll focus on over the next few days.
Look at the 4th column to see an example of how I’ve been assigned to three cards in that phase.

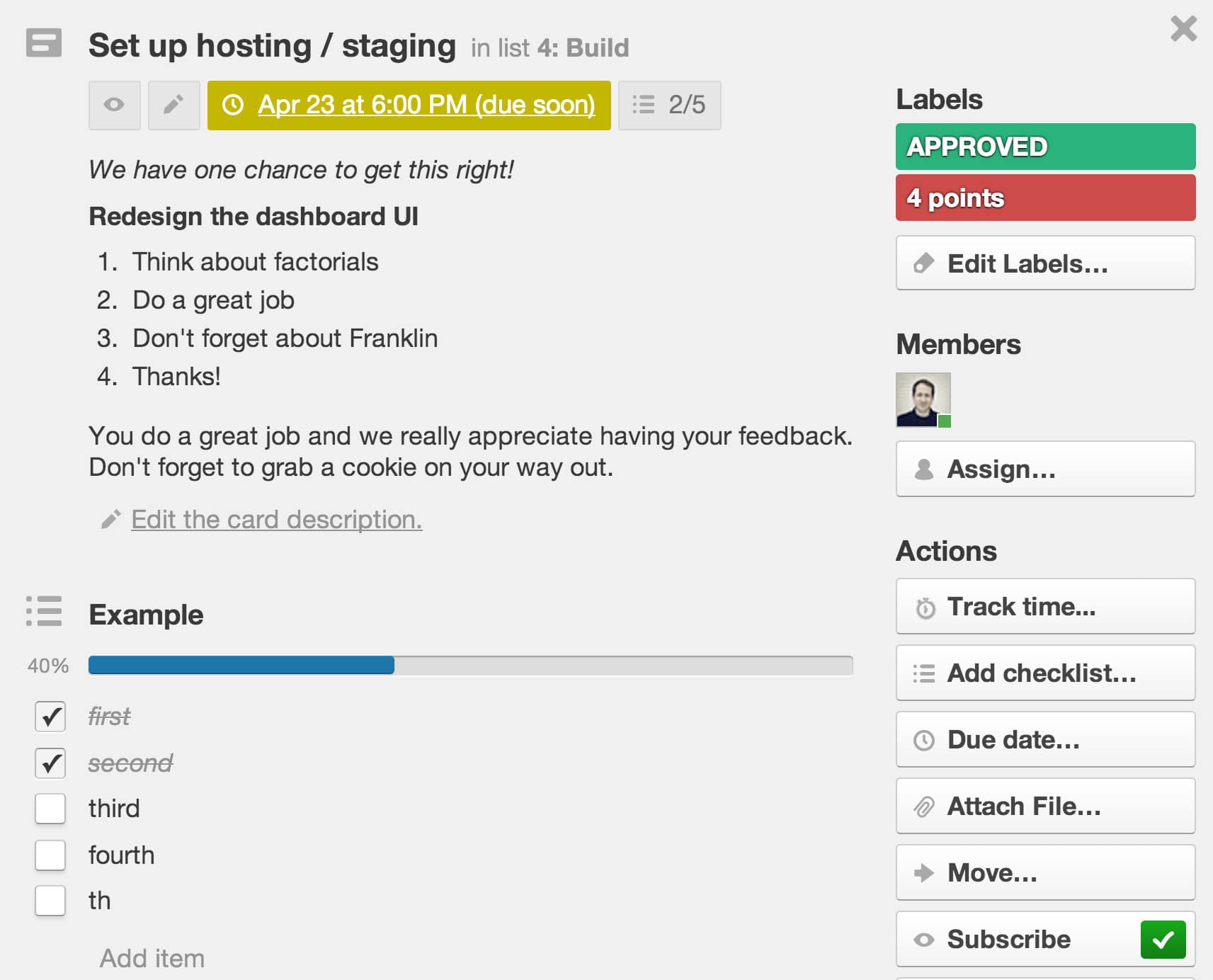
The detail on a card is great, and because they’re using fonts for the icons, it scales as large as you need it. This can be very handy for a display mounted on the wall, for example.

The card’s description accepts Markdown formatting, which I find very handy and simple to use.
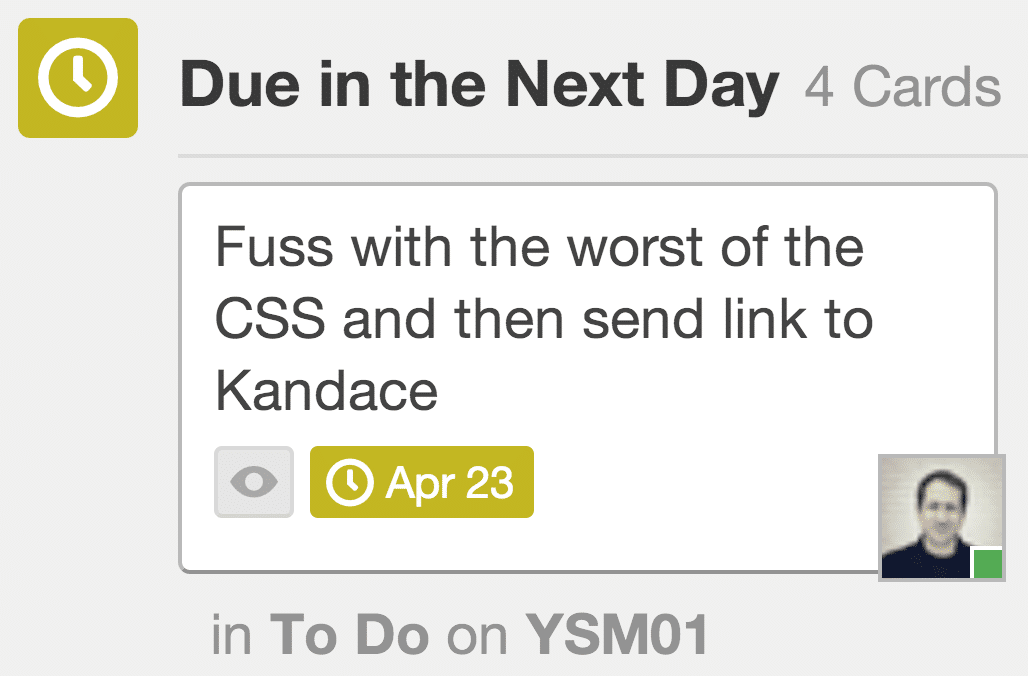
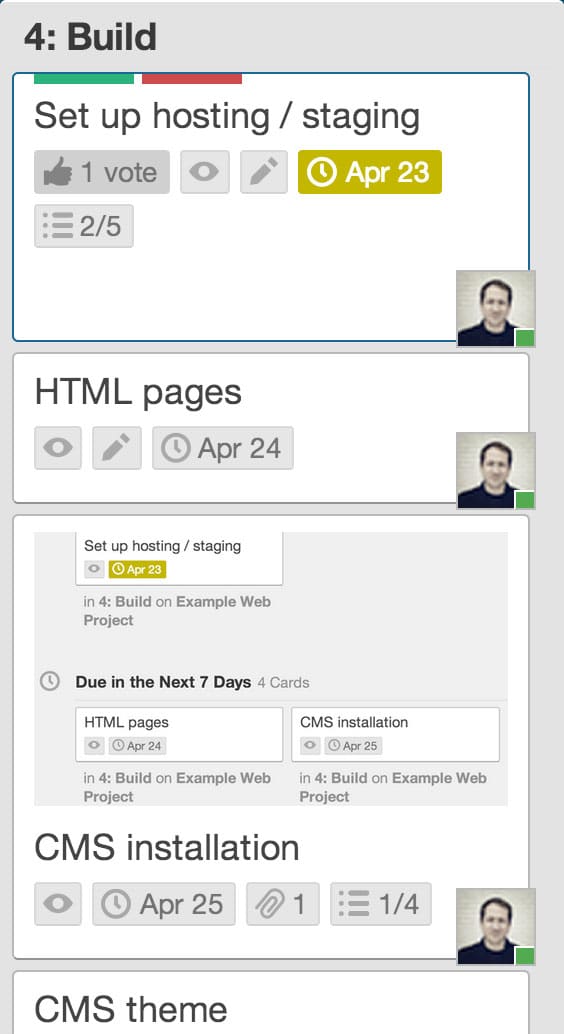
There are a number of views in Trello that help you get a big picture. The first contains a handy list of all cards assigned to you in every board, sorted roughly by due date. Here is a close-up example.

Another view shows you real-time updates from every board, list, or card you’re subscribed to. A third shows all your projects. And any time a card is mentioned in any of these views, you can click and view it immediately.
You can share a link to any card or board with your team, in chat or email, if you need to get more specific. Modern browsers can also be configured to show real-time status updates from the board to your desktop, which is also handy if someone has a question and mentions you in a comment.
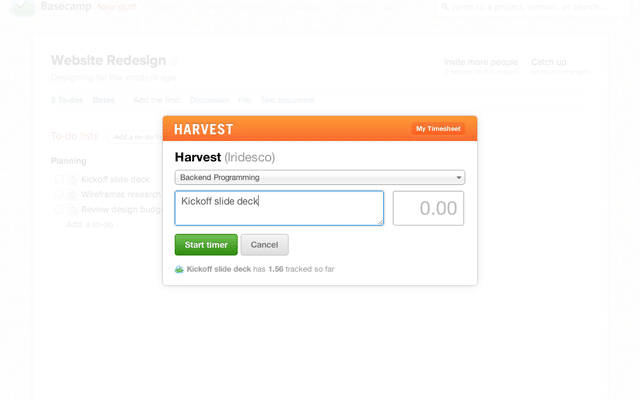
Chrome plugins are able to extend Trello within the browser, which is how the time tracking service Harvest is able to integrate with Trello so you are even able to track time while working on a card, right on the card itself.

It’s all rather slick, and for the most part, absolutely free. If you use Trello for web development projects, I’d love to hear what you do differently. Write @brigleb on Twitter.